前言(preface):
這篇文會分享Soon Solve這個side project的開發技術、功能介紹以及學習心得!
但因為本人負責後端開發所以開發技術的分享著重在後端的介紹!
前端的學習紀錄可以參考我的夥伴筆記
Soon Solve 基本介紹:
Soon Solve的開發夥伴總共5位是以前後端分離的方式進行開發,後端包含我是3人,前端為2人,開發時間為兩週,透過設計思考的概念我們在一開始就不花多少時間便定好了Soon Solve的Core Value:順路(便)經濟
而主要理念是讓大學生在校園中可以透過此應用程式將自己瑣碎的時間轉變為對自己而言更有價值的寶物同時促進整體校園環境變得更加和諧
系統開發完整性在6,7成,目前主要限制在台大校園裡的建築為任務地點作為指標,來不及開發出完整的map系統
其中我覺得最為有趣的是在某些功能上我們似乎存在滿有料的隱藏性價值XD
開發語言、環境與框架(Programming Languages, Environment, and Frameworks):
後端 (Back-end): JavaScript、Node.js、Express、MySQL
雲端服務 (Cloud Service):_Linux(AWS EC2)、AWS RDS
容器化工具(Containerization):Docker
前端(Front-end):HTML/CSS/Next.js?、RWD、用PWA包成Web App
其他技術:
即時性實現:Socket.io
SSL、請求代理(Request broker):Nginx
訊息代理(message-broker):RabbitMQ
JWT實作
CI/CD自動化測試與部署:Github Action
Version Control:Git
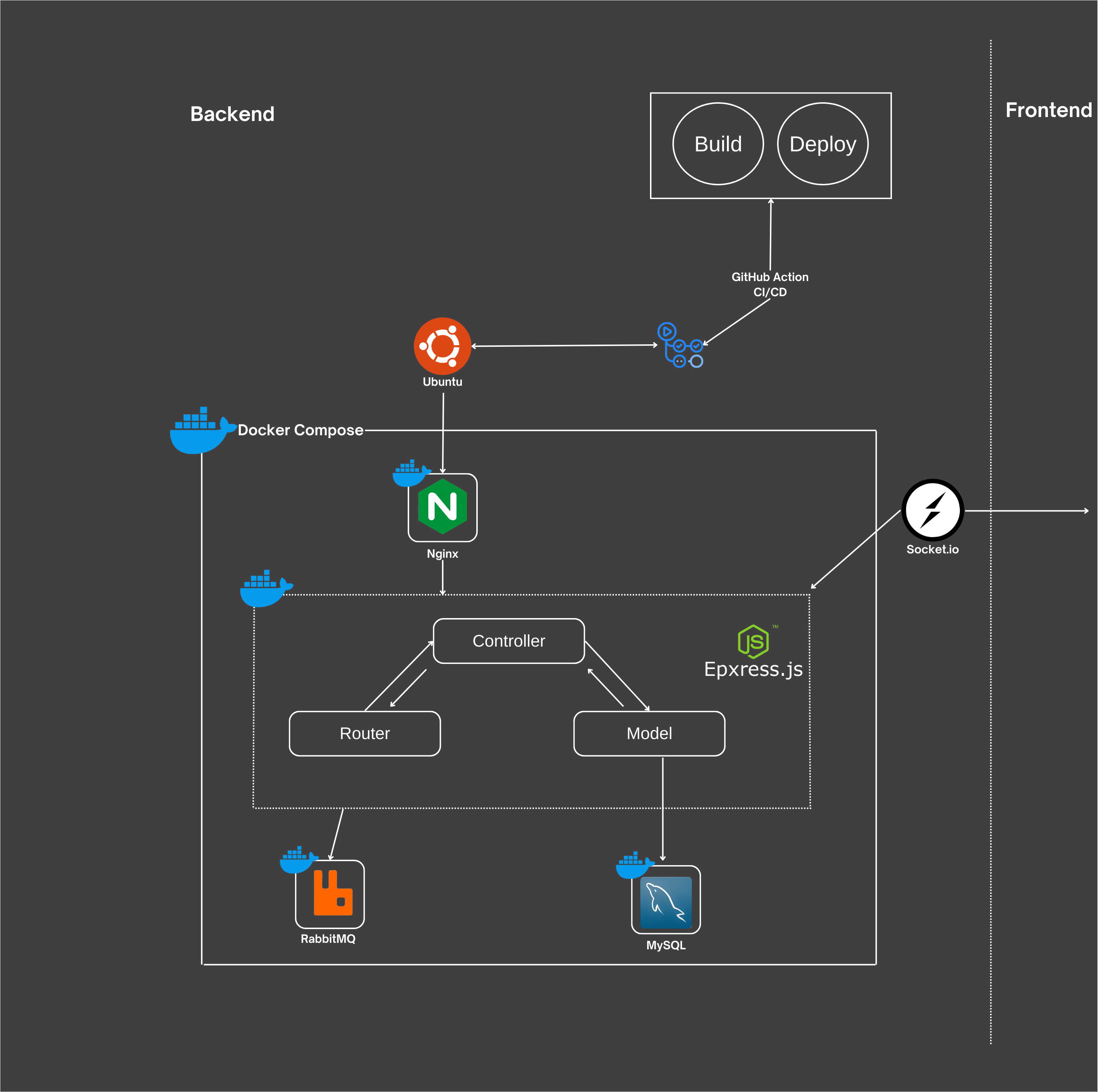
系統架構圖(backend):

功能介紹(Feature Introduction):
註冊登入 (Signup/in):
- 以中間件的方式實作 JWT 驗證使用者身份(Implementing JWT to verify the user Identity By means of middleware)
1 | exports.verifyToken = (req, res, next) => { |
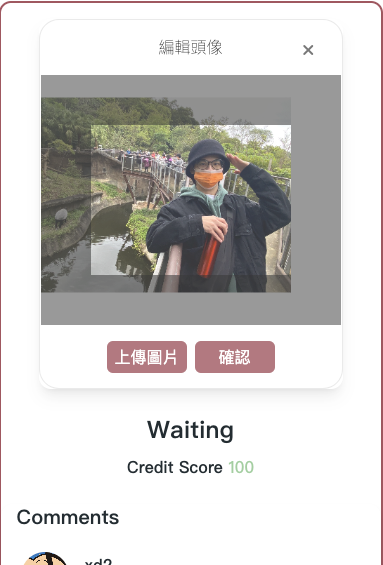
_ 個人化頁面(Personalized Interface):_
- 更換(微調)大頭貼 Change profile picture
以中間件的方式透過multer實作且運用Docker volume來持久化相片Implementing through middleware using Multer
1 | router.put('/picture', auth.verifyToken, tool.uploadPicture().single('picture'), usersController.pictureUpdate); |

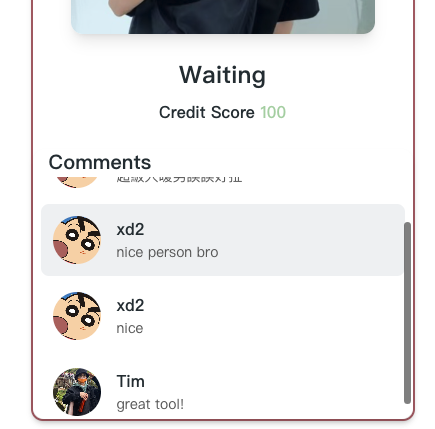
- 顯示歷史被回饋紀錄(Display historical feedback records)

動態牆(News Feed):
以時間最新到最舊的順序 顯示出所有 “符合過濾條件” 的任務 Display all tasks that ‘meet the filtering criteria’ in order from the most recent to the oldest.
以cursor的概念實作Pagination (Implementing Pagination with the Concept of Cursors
1 | const cusr= result.length < limit ? null : String(result[result.length - 2].id); |
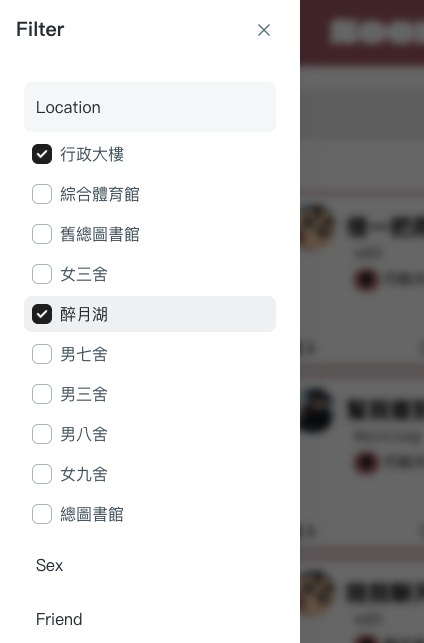
篩選器(Filter):
- 提供一至多的地點,性別,好友供篩選動態牆顯示的任務結果 Provide one or multiple locations, gender, and friends for filtering the results displayed on the News Feed


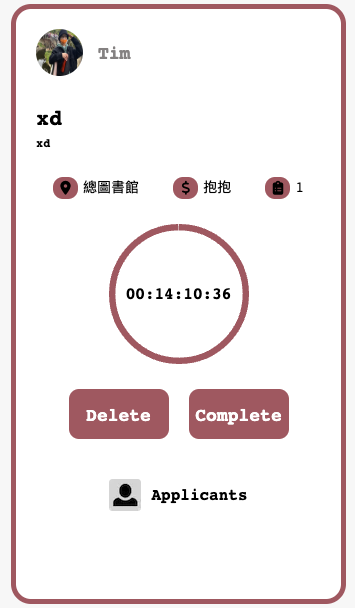
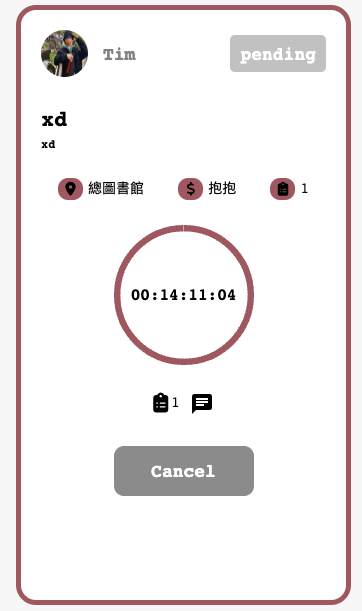
任務相關功能(About The Task Feature):
發任務/編輯/刪除/完成 任務(Post/Edit a Task)
接任務/取消接任務 (take/cancel the Task)
提供正在執行中任務的列表(List of active tasks in progress)
提供發布過的所有任務紀錄列表(Provide a list of all published task history records.)


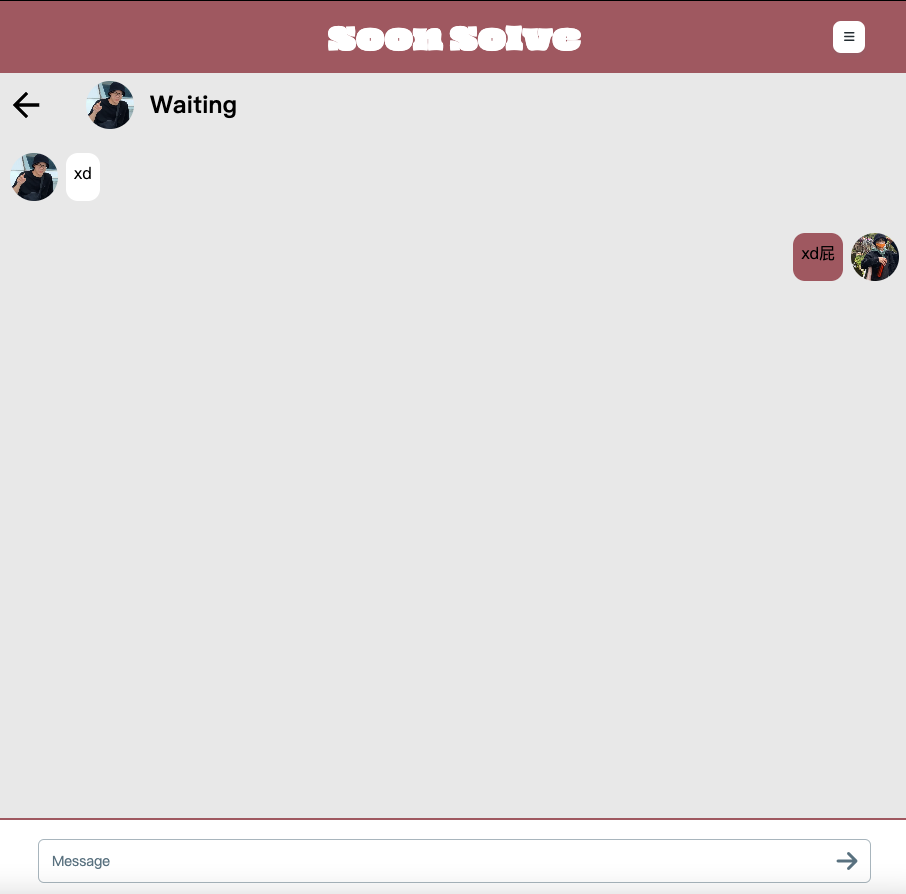
聊天室功能(About The Task Feature):
運用Socket.io實作即時性私人聊天室
搭配RabbitMQ實作email訊息通知功能
對RabbitMQ有興趣可以參考這一篇:rabbitmq


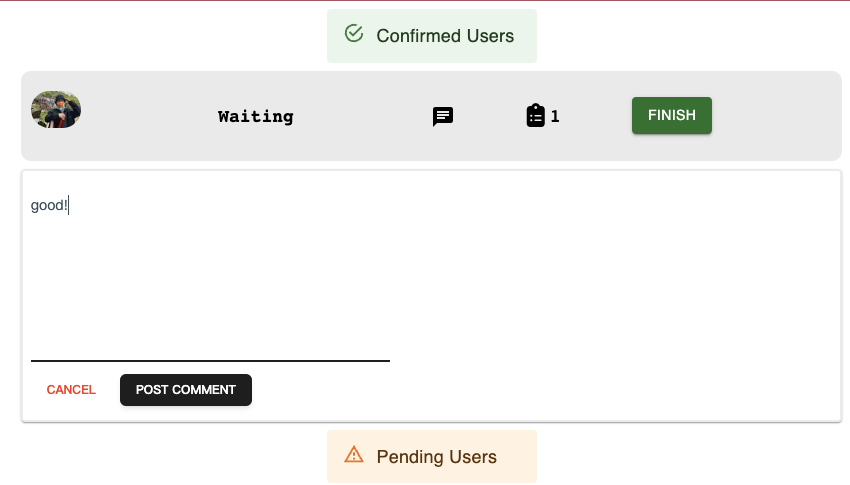
回饋功能(Feedback Feature):
提供發案者當完成任務時可以單向對接案者提供回饋,並會將記錄顯示於該使用者的個人介面
搭配RabbitMQ實作email通知
對RabbitMQ有興趣可以參考這一篇:rabbitmq


學習心得(learning journey):
這是我參加過最接近職場上協作模式的合作專案,我體會到真正的協作上會遇到哪些問題且要如何解決,比如
- 每個人有自己的coding習慣與用法該如何建立良好溝通來有效率的做到統一
- 時間緊湊開發效率不如預期該如何改善
- 解Git conflict經驗
在這協作開發過程中,對Git版控又多了更深一層的理解跟熟悉,還有在「清楚闡述自己的想法」這塊也是提升的滿有感的。
我覺還滿有趣的經驗是,在一開始我們構想好系統功能時實作起來感覺應該會滿簡單的,但是後來發現很多細節的部分都沒有考量進去於是我們又花了一大把時間腦袋風暴一波XD
而我的開發內容是部分的API以及Socket.io實作聊天室,RabbitMQ實作email訊息通知,API開發其實還挺無聊的,我覺得最有趣的idea就是篩選器的實作了吧,也是我前面說的隱藏價值XD,如果你有看Demo影片你應該就可以知道主界面可以透過篩選器篩出你有興趣的任務,而我們的篩選器有性別,如果你正缺一個正當的理由靠近某個異性促進關係的話,Damn,這不就有了嗎:b

ps RabbitMQ不包含兩週裡後來才新增進去的嘿嘿
THANKS WATCHING
