前言(preface):
這篇文會分享在實作Canchu這個social media 的心路歷程、相關技術,順便(喔不 是必須要)推一波AppWorks School XD
This article will share the journey of implementing the social media platform “Canchu,” the relevant technologies involved, and also give a shout-out to AppWorks School.
開發語言、環境與框架(Programming Languages, Environment, and Frameworks):
後端 (Back-end): JavaScript、Node.js 、Express、MySQL
雲端服務 (Cloud Service):Linux(AWS EC2)、AWS RDS、AWS Load Balancer
容器化工具(Containerization):Docker
前端(Front-end):HTML/CSS/React.js ?(是school提供的sampe code 後端只負責串接)
測試 (Testing):Jest
壓力測試 (Load Testing):K6
快取 (Cache):Redis
功能介紹(Feature Introduction):
註冊登入 (Signup/in):
- 以中間件的方式實作 JWT 驗證使用者身份(Implementing JWT to verify the user Identity By means of middleware)
1 | authorization: async (req, res, next) => { |
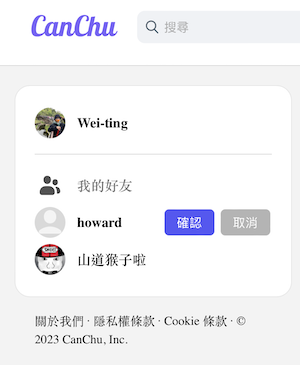
個人化頁面(Personalized Interface):
更新個人介面(興趣、自我介紹) Update personalized interface( interests, self-introduction)
實作Redis將個人頁面資訊存入快取 Implement Redis to store personal page information in cache.
更換大頭貼 Change profile picture
以中間件的方式透過multer實作Implementing through middleware using Multer
1 | router.put('/picture',user_Controller.redis, user_Controller.authorization, tool.uploadPicture().single('picture'), user_Controller.pictureUpdate); |
動態牆(News Feed):
以時間最新到最舊的順序 顯示出所有 “自己以及自己所有朋友” 的貼文 Display all posts from ‘myself and all my friends’ in order from the most recent to the oldest.
以cursor的概念實作Pagination (Implementing Pagination with the Concept of Cursors
1 | const cusr= result.length < limit ? null : String(result[result.length - 2].id); |
文章相關功能(About The Post Feature):
發文/編輯貼文(Post/Edit a Post)
按讚/取消按讚(一人只能按一次讚)Like/Unlike (Each person can only like once)
貼文留言 (comment)
交友功能(social networking feature):
發送/取消交友申請 (Send/Cancel Friend Request)
接受/取消對方交友邀請(Accept/Reject Friend Request)
刪除好友 (Delete friendship)

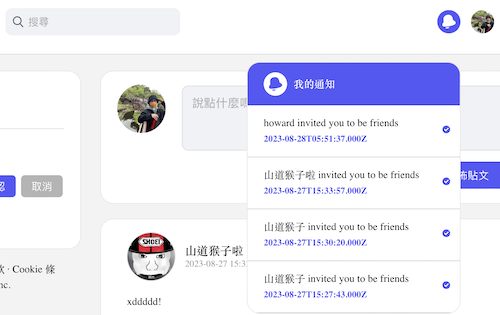
通知功能(Notification):
- 未讀/已讀 (Unread/Read)

環境部署(environment deploy):
透過 Nginx 處理 SSL 以及Http/Https請求導向 Handling SSL and HTTP/HTTPS request redirection through Nginx
運用Docker包住express應用程式、Redis、Nginx ,MySQL則用雲端的RDS Using Docker to containerize an Express application, Redis, Nginx, while utilizing cloud-based RDS for MYSQL
運用GitHub Action 實作CI/CD 完成自動化測試與部署至Docker (Implement CI/CD with GitHub Actions for Automated Testing and Deployment to Docker
Git Version Control
其他學習點:
- MySQL Pool、N+1 problem fix
- Implement Rate Limiter (Fixed window)
- MVC design pattern
- Unit Test(by Jest)
- OAuth concept(difference b/t 1.0 and 2.0)
- Pub/Sub 、Pull/Push models mechanism
- XSS、CSRF concept
- _OOP and Functional Programming
- Coding styles and Code Readability
- Load testing by K6
心路歷程(Inner Journey):
在參與這份專案的一開始,只擁有能用Spring Boot 開發一個網頁應用程式的能力,而且在學習Spring Boot時都多也都是一步一步跟著影片中老師的實作去學的,說是自學嗎好像也不太算@@
然而印象很深的是,剛進入培訓的第一天,老師只花了不到幾分鐘的時間講述今天需要完成的任務(註冊的API),講完的當下我心裡的OS是:誒?沒有要上課嗎 現在才早上10.誒。沒錯,school的特點就是 ” 自學 “,老師是作為一個牧師給我們一個明確的學習方向讓我們能少繞點彎路,而學習本身在於自己。還記得第一天的我就連第一天的任務都需要加班到晚上8.才完全完成。也因為school這樣的風格,我對我的自學能力變得更有信心且在任何事物上似乎也都多了份嘗試的勇氣。
在這收穫最大的反而不是這些Web 開發需要的技術,而是在於「**學習力、解決力」這一塊的成長,還有一句我很喜歡的詞「code smell**」(來自於先前Pinkoi的講者)
在壓力這一塊其實反而不多,school的環境有一種無形的推力,讓我儘管每天朝九晚六也會覺得時間過得飛快,同時也能感覺得到自己也在飛快的成長。唯一的壓力大概是同學成長得比自己快吧@@
文章的最後,感謝所有幫助過我的學長姐 也特別感謝導師的指導 讓我在遇到挫折時的心態變得更沈著穩重不會在那麼的慌張想要向他人尋求安全感🥵
這些克服挫折的經驗成長讓現在的我感覺即使往後再遇到什麼挫折也都沒啥好怕🔥
補個導師送給我們的三個成長要點🔥:
- 保持察覺
- 學習力
- 時常反思

THANKS WATCHING